I discovered a neat trick that greatly reduced the time I normally spent to switch between my open apps. Additionally, it helped me organize everything so that finding a specific app is just a keystroke away.
It was under my nose the whole time
The “trick” is extremely simple — all you need to do is create 9 different spaces and assign specific hotkeys to switch to each one. I personally use Cmd+Ctrl+the nine leftmost letters on the keyboard as a 3x3 grid (QWE, ASD, and ZXC with my layout). I have my Caps Lock doubled as a Ctrl key, so pressing “Caps Lock + Cmd + D” to switch to the 6th space doesn’t feel as awkward as it seems. 9 spaces seemed enough to accommodate all my apps, but there can be up to 16 different spaces.
Here’s an official article on how to create new spaces: https://support.apple.com/kb/PH25574.
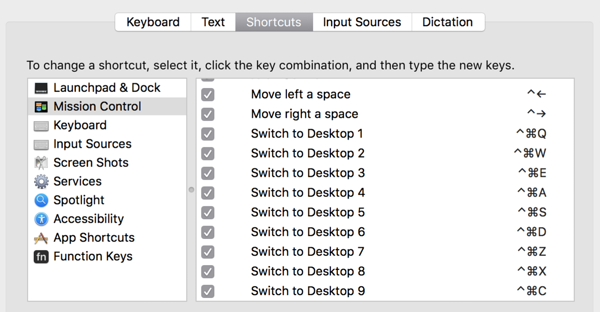
To bind hotkeys to switch to each space, all you need to do is go to “System Preferences > Keyboard”, choose the “Shortcuts” tab and “Mission Control” on the left sidebar. These key combinations will be available only after you actually create the extra spaces.
Every app has a home now
To take the most out of this, I assigned my apps to specific spaces and organized the spaces thematically so that I could instantly switch to whichever app I need without thinking very much.
My most important apps are in the top three spaces (Chrome and iTerm generally), the middle row is for communication (email, Slack, Skype etc.)and the bottom three spaces are for note taking apps, Finder and Spotify.
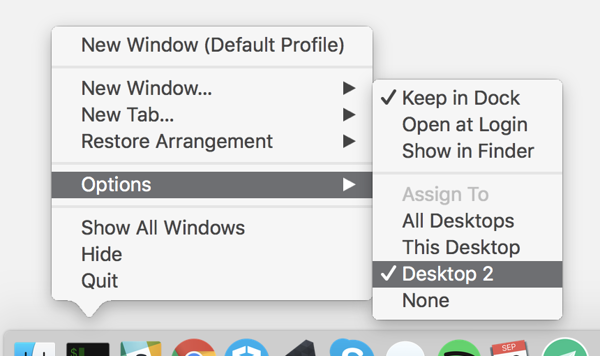
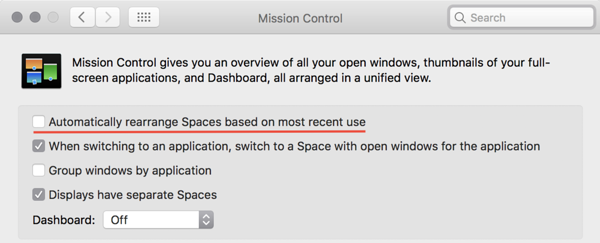
To make the apps actually stick to their assigned spaces, I manually set their desktop preference using the Dock.To keep the spaces in the preferred order, there’s another option to uncheck in Mission Control preferences: “automatically rearrange Spaces based on most recent use”.
I use Spectacle to easily divide windows into halves or thirds in case I want to see multiple windows in the same space simultaneously. Not having to manually position them is another time saver.
This is how far the system allows me to go, though — if I ever feel the need for additional functionality to my grid of spaces, I will most likely consider using Totalspaces instead.
EDIT:
The initial idea that drove me towards finding this solution: http://code.krister.ee/my-coding-environment/
Here are a few tips on how to reduce the animation speeds and overall motion: